适合哪些人学习?
限制
新增课程内容
Web课程融合大数据可视化,满足大企业对开发
人才的延伸要求
React Native
>React Native初探 >项目导航 >项目文本框
>项目滚动分页 >项目第三方登录 >其他组件
GraphQL数据查询语言
>从REST到GraphQL >GraphGL安装 >准备数据源
>搭建GraphQL服务器 >数据查询
大数据可视化
>数据可视化入门 >D3.js详解 >其他JS库
融入热门技术点
热门拓展项目
除配合课程的20例实战项目外
Smartisan手机
商城整站开发
打造仿拉勾网
M站
打造拉勾网
后台管理系统
打造仿卖座网
移动端网站
打造在线
英文教育网
打造仿豆瓣
电影App

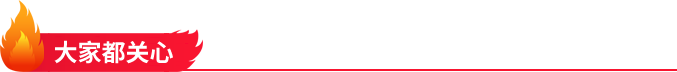
项目介绍
Smartisan线上商城是一家移动互联网终端设备电商型项目,致力于打造用户体验数码消费类产品(智能手机为主交易),主打坚果手机系列有坚果R1手机,坚果3手机等。
技 术 点
1.HTML5+CSS3实现高精度还原页面布局
2. Javascript + jQuery 实现页面逻辑交互、动效
3. Ajax
、cookie数据交互技术实现前后端分离开发
4. Gulp + Git + Sass + Bower 前端工程化开发
5. PHP + MySQL + Apache服务端部署

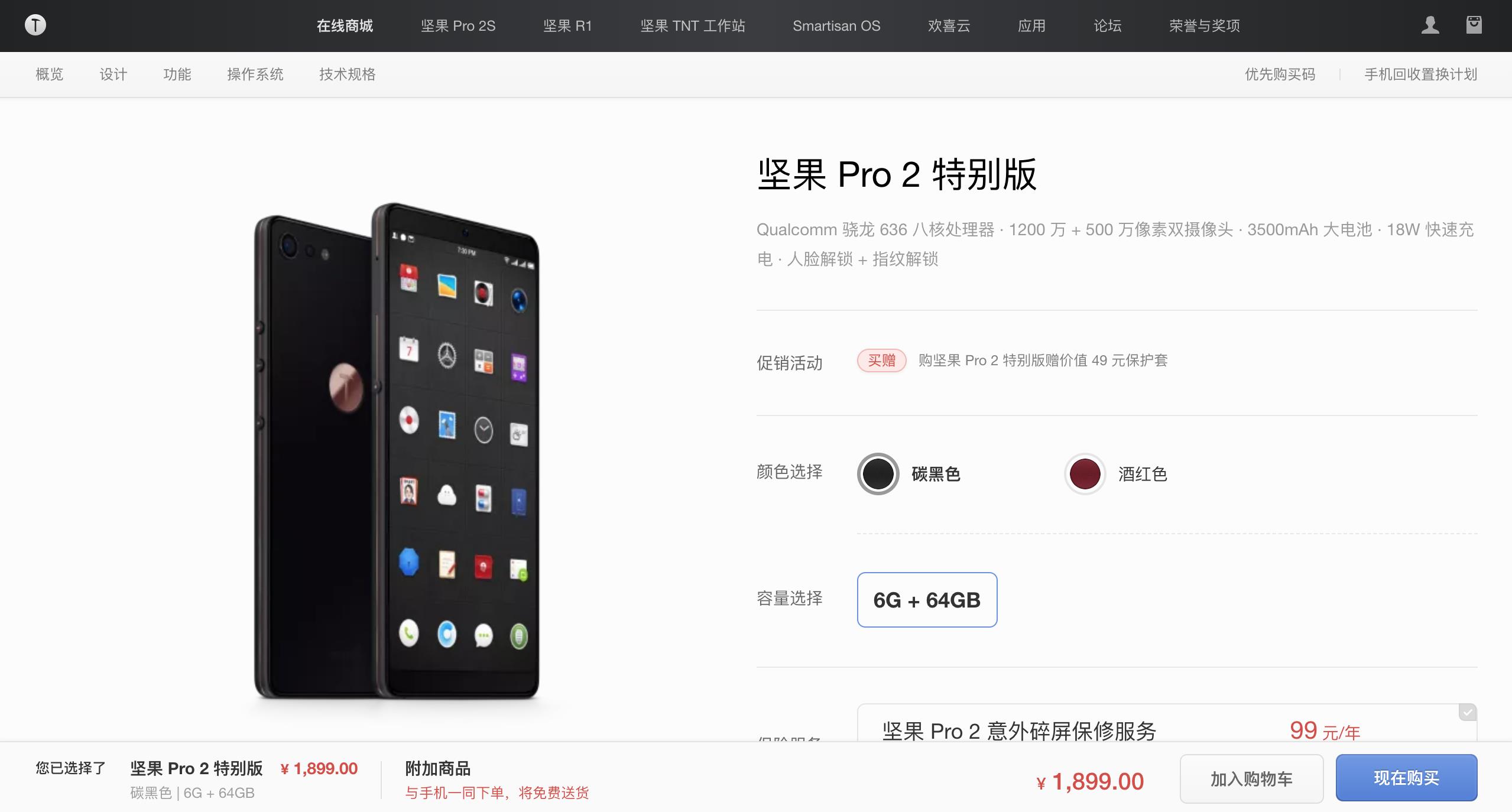
项目介绍
拉勾网是一家专为拥有3至10年工作经验的资深互联网从业者,提供工作机会的招聘网站。拉勾网专注于在为求职者提供人性化、专业化服务的同时,降低企业端寻觅良才的时间和成本。
技 术 点
1. Gulp + Webpack + Git + Sass 实现前端工程化、自动化开发
2. 移动M站布局技巧、屏幕适配与事件处理
3.
Swiper、Better-Scroll等热门插件工具
4. Director.js + Handlebar.js 打造高体验RMVC架构的SPA单页应用
5.
Canvas/Navigator等H5API应用

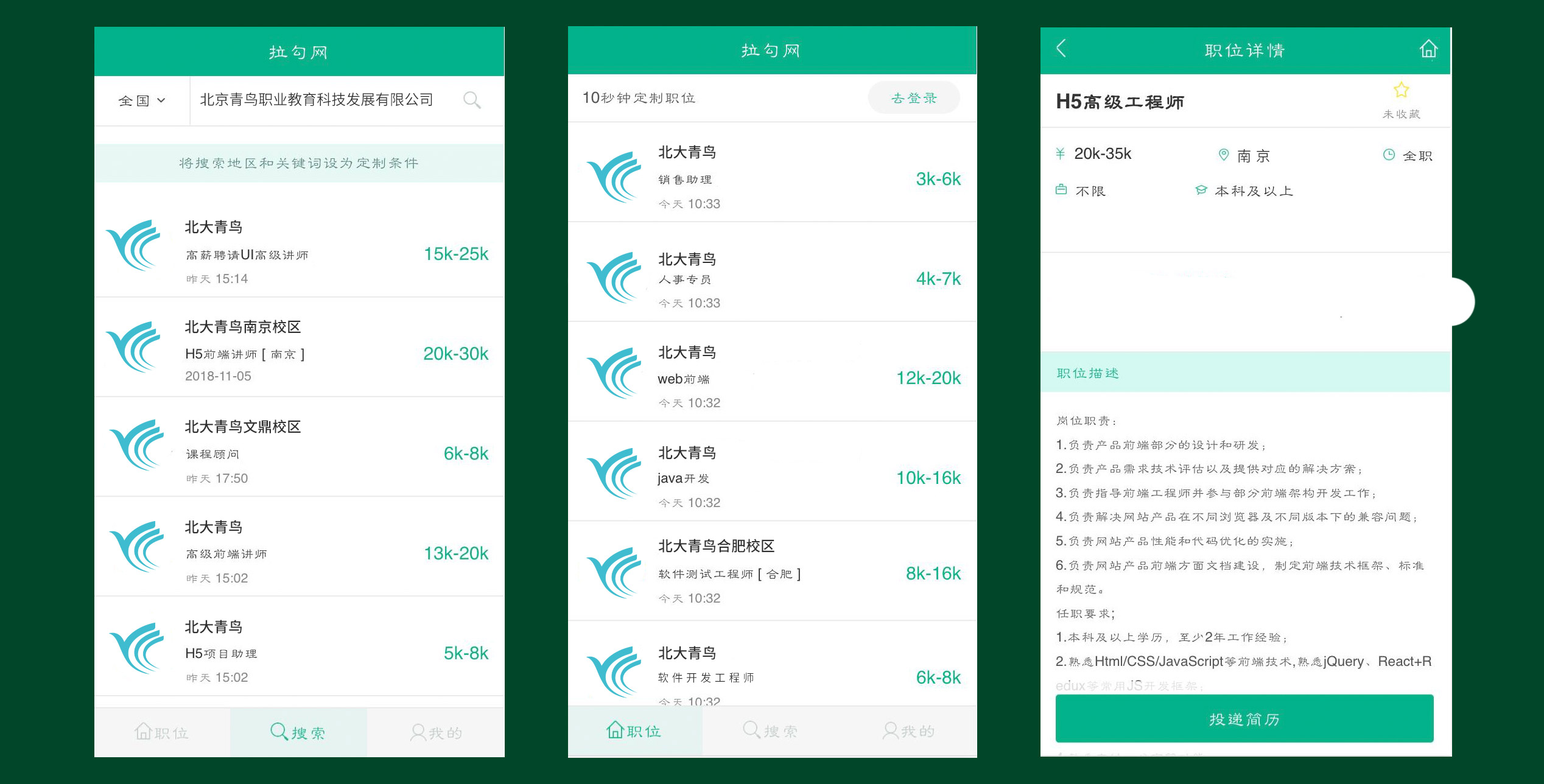
项目介绍
拉勾网管理系统是为拉钩内部人员使用的职位信息等数据管理的的平台项目,主要功能有:权限验证,查看职位信息,增加、修改、删除职位信息内容等功能。
技 术 点
1. Node.js环境安装与NPM包管理的使用方式
2. Javascript在Node.js中的运行模式
3.
Node.js常用模块实用技巧(http/url/querystring...)
4. Express框架 + AdminLTE框架开发CMS系统
5.
搭配MongoDB实现数据的增删改查操作

项目介绍
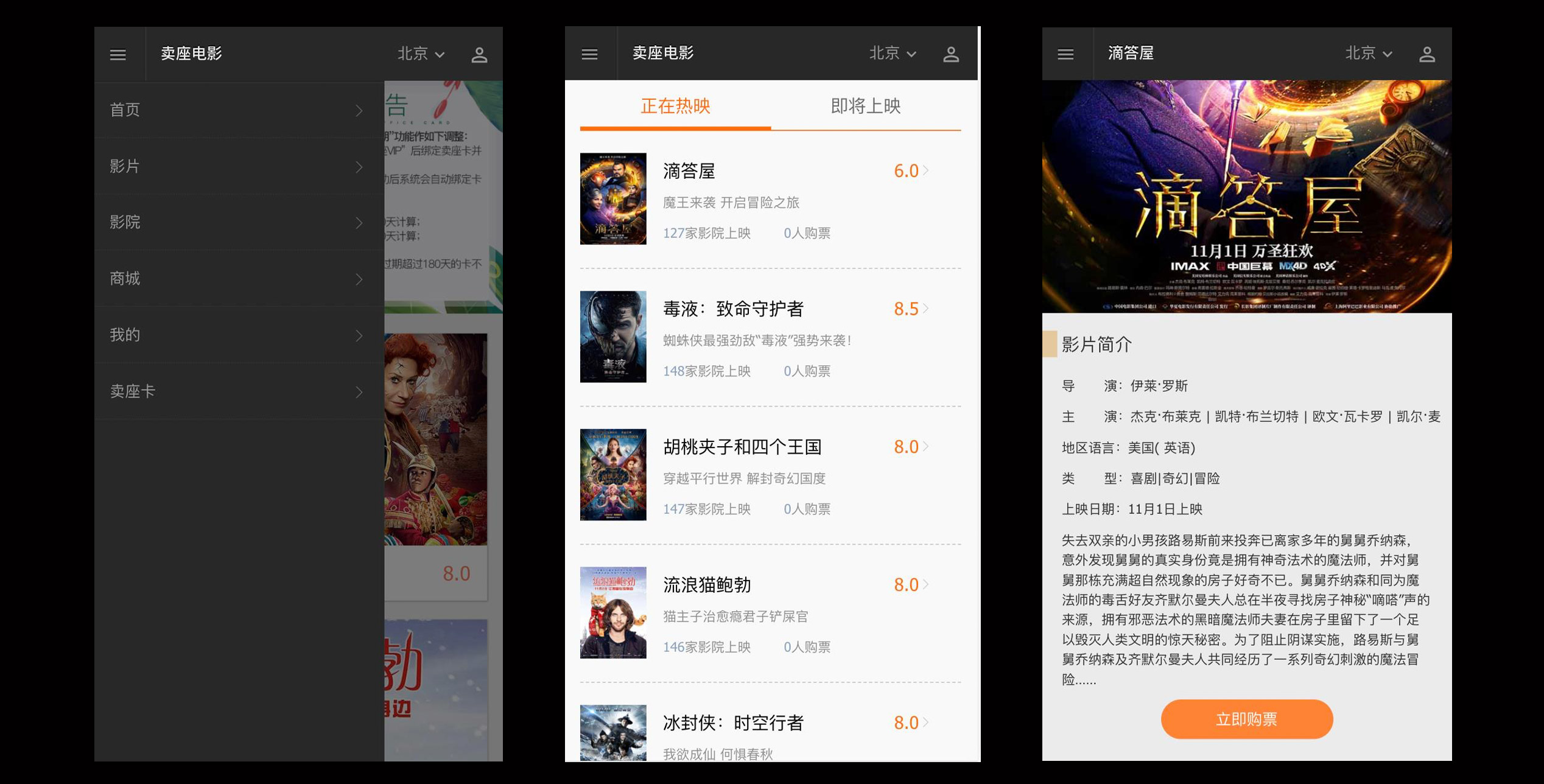
卖座网是一个是一家集电影资讯、在线购票、用户互动社交等服务的智慧电影互联网平台,提供国内超3500家影院在线选座购票服务。
技 术 点
1. Vue.js + Virtual-DOM开启组件化高性能率开发模式
2. Vue-Router 实现无切换体验的单页面应用
3. Vuex
实现多组件间状态共享管理
4. Mint-UI、VUX等高性能组件库实现快速开发、界面优化
5. Webpack4.0 + VueCLI
3.0搭建热新前端开发环境

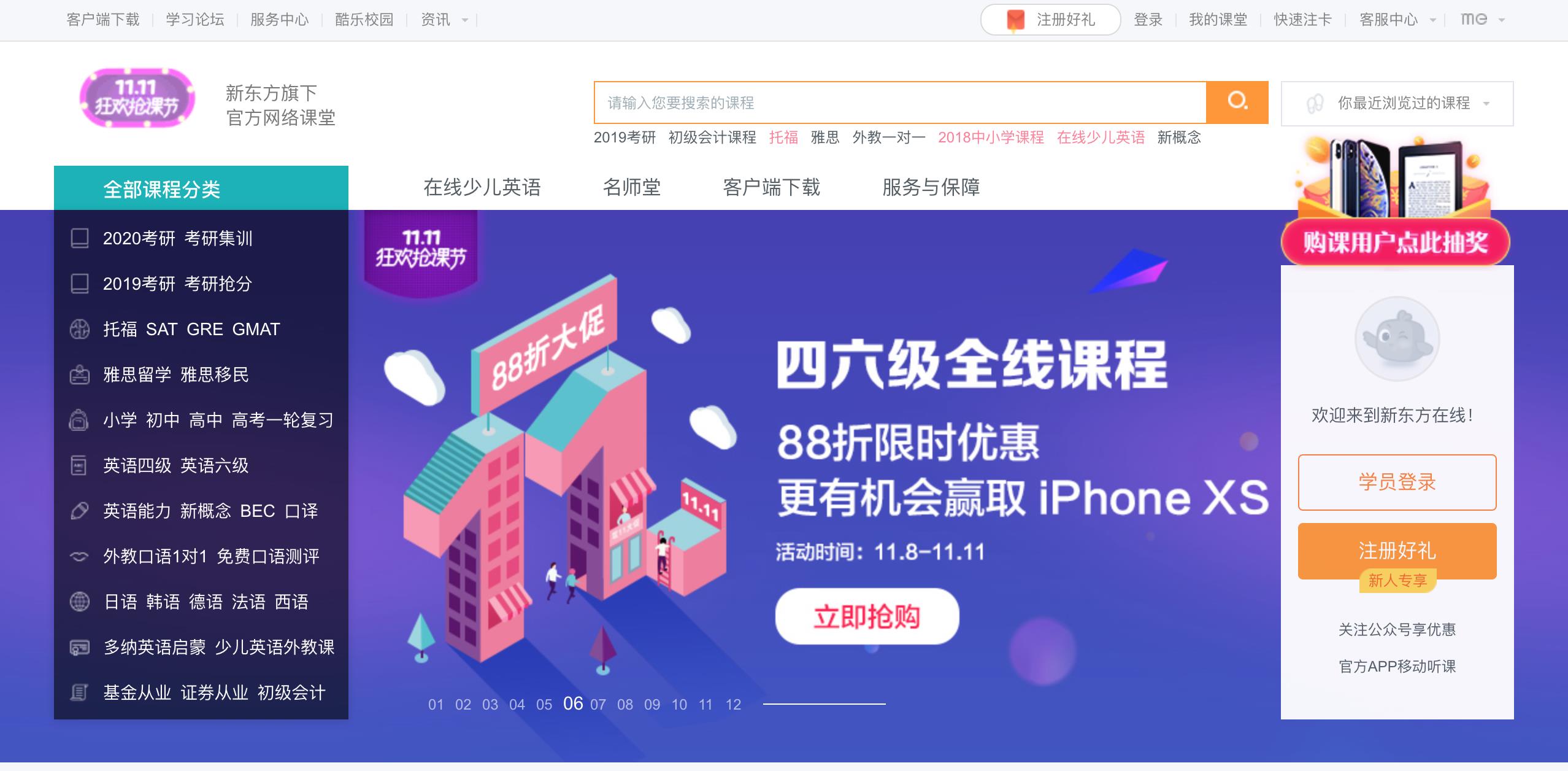
项目介绍
在线英语教育网是一款一站式学习互动交流平台,其内容涵盖了英语学习规划、成长导航、线上搜课、线上老师答问、在线咨询、网上讨论等内容。
技 术 点
1. React.js实现高自由度组件化开发
2. React-Router4.0打造分离式路由开发模式
3. Redux / Mobix + React-Redux +
Redux中间件工具实现多样化状态管理机制
4. Ant-Design + AD-Mobile 组件库实现开发、界面优化
5. create-react-app
脚手架工具自定义开发环境

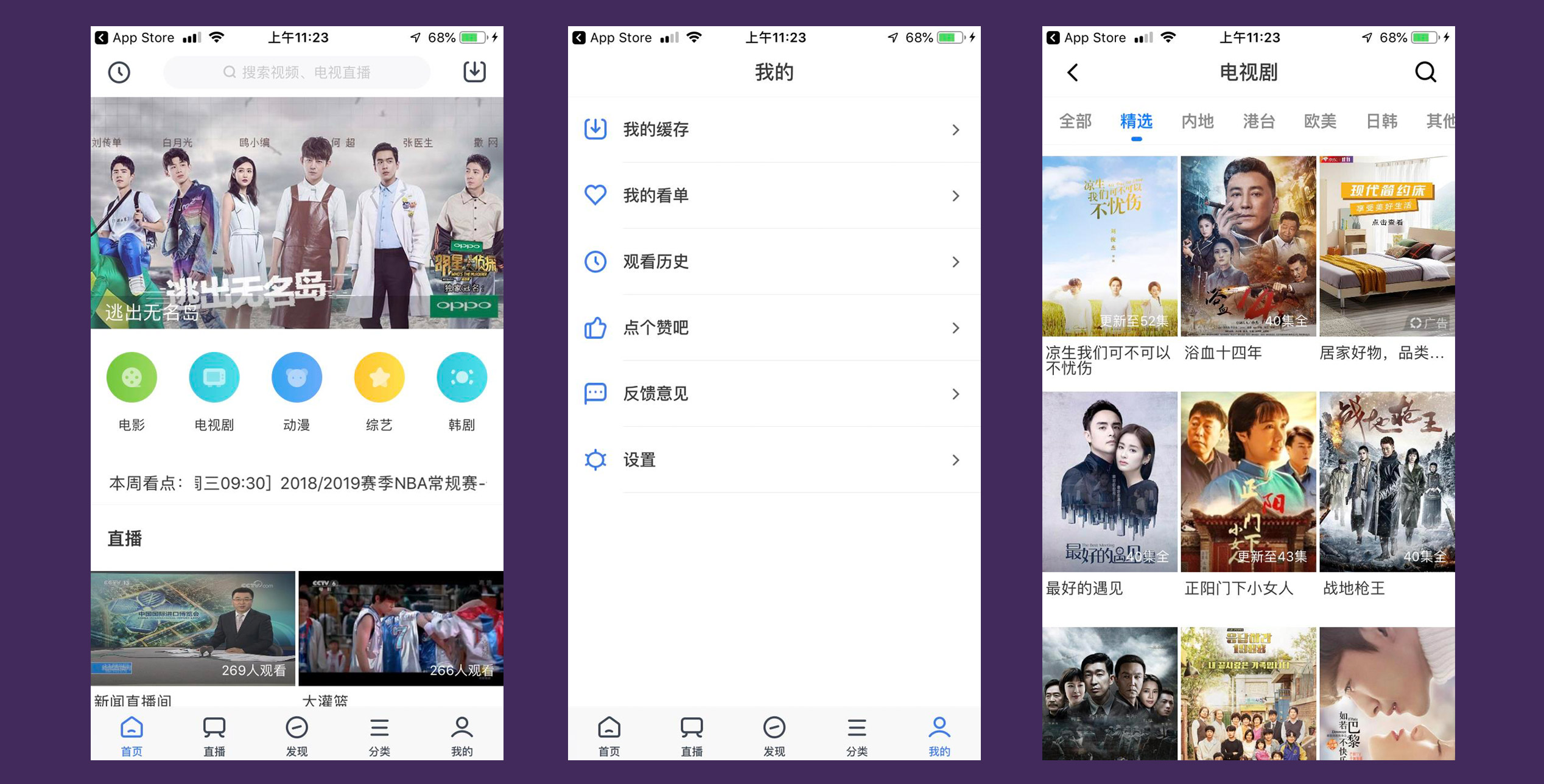
项目介绍
今日影视大全提供新的电影介绍及评论包括上映影片的影讯查询及购票服务。你可以记录想看、在看和看过的电影电视,顺便打分、写影评,也会根据用户的喜好习惯推荐精彩内容。
技 术 点
1. Yarn + react-native-cli 搭建RN开发环境,Xcode模拟器及真机调试运行项目
2.
react-navigation、StackNavigator导航组件开发实现多界面跳转
3. Fetch网络编程技术,封装ListView实现拉动刷新特效
4.
模块组件分离开发,AsyncStorage数据库技术及离线缓存
5. React Native与IOS 、Android混合开发